Hello. I am trying to publish Depthkit captures to 8th. Following the tutorial, the template does not load when I clone it.
Trying both the single clip and multi-clip templates, I get this error :
‘App Build Failed:
Access for dependency with alias [depthkit-mesh-sequence-player] does not permit current action’
Hi @Telmo ,
This error is an issue with the Depthkit 8th Wall player module reference.
Can you confirm that you’ve cloned the associated Module as well, and that you are on version 1.2.0?
@Telmo Just checking to see if you resolved this issue with the 8th Wall template and module. Let us know if you still need assistance, otherwise I will move to close the ticket.
Hi Cory
I have ccd Sihle in this email. Its actually him on the forum asking at the moment ![]()
I know that Sihle is still struggling with it though. Today he was following instructions to get the web-player working locally for him to test files with but I think its best if Sihle explains what current snap is.
Thanks,
Telmo
HI Cory
Sihle here. We were able to resolve the first issue with the module. Our current problem is that once I’ve swapped the assets, it loads the background but not the capture. The screen just keeps showing the “loading…” forever. Our assets are on Google Cloud and permissions set to public
@Telmo Hi, Sihle. Like the discussion about Cloudflare in this recent thead, I am unfamiliar with Google Cloud’s permissions settings, but I assume the buckets/containers and objects and CORS settings need to be set similarly to how we describe setting them on Amazon S3 in our tutorial. Follow the steps I mentioned in that other thread to confirm that the files play locally using Depthkit.js, and that the object is publicly accessible, and we’ll go from there:
- If the bucket or object hosted in cloud storage is set up with incorrect permissions, then 8th Wall won’t be able to access and play it. Are you able to paste the object URL into a browser (which is NOT logged into S3 console) and play the video in-browser? If not, this indicates the cloud container/bucket or object permissions need to be adjusted.
- To bypass 8th Wall and test the clip see if it plays locally and offline, you can follow the steps in the Depthkit.js GitHub ’s ReadMe to build an in-browser Depthkit Streaming Geometry player which runs locally on your computer. Use this to load your clip to confirm that there aren’t any issues with the clip itself. If it fails to play, you may need to re-export the asset out of Depthkit with the Textured Geometry Sequence > WebXR preset applied.
Hi Cory,
We finally got it it to work, but had to put the asset on S3 this time.
Thanks,
Sihle
@Telmo Sihle,
Glad to hear that it’s working. I am going to mark this resolved, but let us know if you try other cloud storage options and run into issue.
Hi @CoryAllen I am having a similar issue. I have cloned the 8th wall project and I also get the same error.
'App Build Failed:
Access for dependency with alias [depthkit-mesh-sequence-player] does not permit current action’
I can confirm that I have imported the associated module. Would you be able to provide any assistance with getting the base project running?
Hi, @Cherelle - If the issue above is the same as yours, it seems to have been resolved by reconfiguring the asset’s hosting settings (or in this case, moving from Google Cloud to Amazon S3, which we have verified). Can you share how your assets are hosted, and if you’ve configured all of the buckets/containers and objects and CORS settings accordingly?
To confirm that they are publicly accessible (required for 8th Wall):
- Paste the cloud-hosted asset’s object URL into a browser (which is NOT logged into S3 console) and confirm that the video plays in-browser. If not, this indicates the cloud container/bucket or object permissions need to be adjusted.
Let me know your results, and we’ll go from there.
@Cory Allen thanks for this. The assets are publicly available. However, I am working at Virginia Tech and they are hosted on the VT web server. I can confirm that I can view my videos by pasting the link into a browser across multiple machines both on and off the VT wifi.
@Cherelle Does your project successfully play the asset referenced in the original template project? If you haven’t tested this yet, paste these into lines 9 & 11 of the project’s depthkit-scene-module.js:
const baseURL = 'https://depthkit-delivery.s3.amazonaws.com/mesh-streaming-test/static/demo'
const clip = '2BT01_Draco_v02'
If your 8th Wall project plays the demo asset but is unable to play your asset hosted on the VT server, please also confirm that your asset plays plays locally and offline - you can follow the steps in the Depthkit.js GitHub’s ReadMe to build an in-browser Depthkit Streaming Geometry player which runs locally on your computer.
If it successfully plays locally, then there may be an issue with the way 8th Wall accesses the VT webserver, and you’ll need to reach out to 8th Wall support to troubleshoot, or set up hosting on S3 as described in our documentation.
@Cory Allen thanks for this clarification. I am still unable to play the demo asset referenced in the original project. When I launched the project with the QR code I can view the assets. As soon as I clone the project, I get the “App Build Failed” error. I made another project and pasted the lines you provided with resulted in the same error. I also double checked with our IT team, and they have confirmed that the CORs configuration was setup according to the documentation.
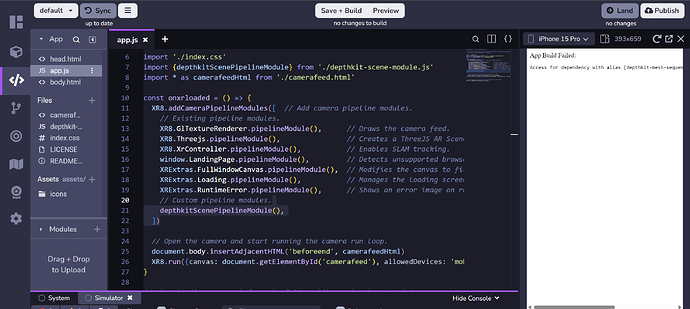
@Cherelle - Can you also confirm that the module is imported in the main app.js script? See lines 7 and 21 below:
Hi @Cory Allen, yes the module is imported as well
@Cherelle Can you confirm that the module appears in the ‘Modules’ drawer in the left pane? It’s unclear if that ‘Modules’ drawer is empty or just collapsed. If is empty, the module is only imported in code, but the project is not correctly configured with it as a dependency.
Hi @Cory Allen thanks for that while the Module had an incorrect pinning target. I change it to the latest version and now I am able to get the cloned project to work. Thank you very much for your assistance with this!
@Cherelle - Glad to hear it’s working!